Divi Child Theme Guide 在開始網頁設計之前,建立一個子佈景主題,是必要的步驟。
Divi 佈景主題是一款非常優秀的付費佈景主題,透過內建強大的功能設計,可以很輕鬆的就建置好一個專業又漂亮的網站。而且欲第三方程式的相容性也很好,因此提供了高度自訂化的設計。這也是為什麼在開始使用這個佈景主題以前,我們建議先建立子佈景主題的關係。接下來,我將透過很簡單的方式解釋如何建立自己的子佈景主題,讓每一位使用 Divi 的朋友,可以有一個好的體驗開始。
Divi Child Theme Guide
在 WordPress 網站中使用子佈景主題,最大的好處就是不需要擔心,網站的設計修改不會因為程式升級而被覆蓋,間接造成網站發生錯誤。所以,在開始使用 Divi 佈景主題前,強烈建議先建立子佈景主題。關於子佈景主題建立的方法,將分別示範如何手動建立,還有如何透過外掛程式的方式來建立,兩種方法都可以,大家可以選擇自己熟悉的方式,擇一來建立子佈景主題就可以。
子佈景主題手動建立方式
- 手動方式建立子佈景主題前,如果是 PC 的使用者,請先確認自己的電腦上,已經安裝好了文字編輯軟體(推薦:Notepad++)與 FTP 檔案上傳軟體(FileZilla)。
- 建立子佈景主題我們會建立三個檔案,分別是 style.css檔案、functions.php 檔案與 screenshot.png 圖檔(佈景主題截圖)。
- 建立 style.css 檔案,請使用文字編輯軟體,開啟新檔,填入下方語法,完成以後存檔,檔案名成為:style.css。
/*
Theme Name: Divi Child
Theme URI: https://divimax.tw
Description: Divi 子佈景主題
Author: max
Author URI: https://divimax.tw
Template: Divi
Version: 1.0
*/
/*** 自定義的式樣設計開始 ***/
- 這些填入 style.css 檔案的內容,其中的 Theme Name: Divi Child (子佈景主題名稱)與 Template: Divi (父佈景主題名稱)這兩項資料是一定要填寫。
- 接著建立 functions.php 檔案,這是要載入子佈景主題設計的必要設定。同樣的透過文字編輯軟體,新增一個檔案填入以下程式碼,完成後存成 functions.php 檔。
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
- 最後透過任何自己習慣的影像軟體,建立一個佈景主題縮圖檔案 screenshot.png(JPG 檔案亦可),尺寸請最少需要: 1200px(寬)與 900px(長),完成以後請將檔名存為 screenshot.png 或是 screenshot.jpg。示範圖檔如下:

- 以上三個檔案製作完成以後,可以算是完成了一大半的工作了。
- 接著將這三個檔案,透過前面提到的 FTP 軟體,連上自己安裝 WordPress 的主機。
- 在 /wp-content/themes/ 資料夾下,建立一個子佈景主題資料夾 Divi-Child,將前面建立好的三個檔案上傳到這個子佈景主題資料夾下。
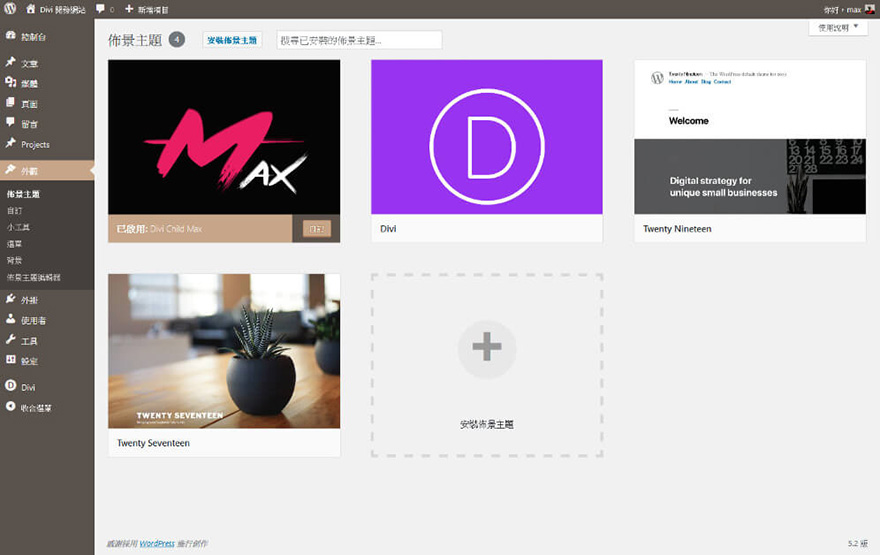
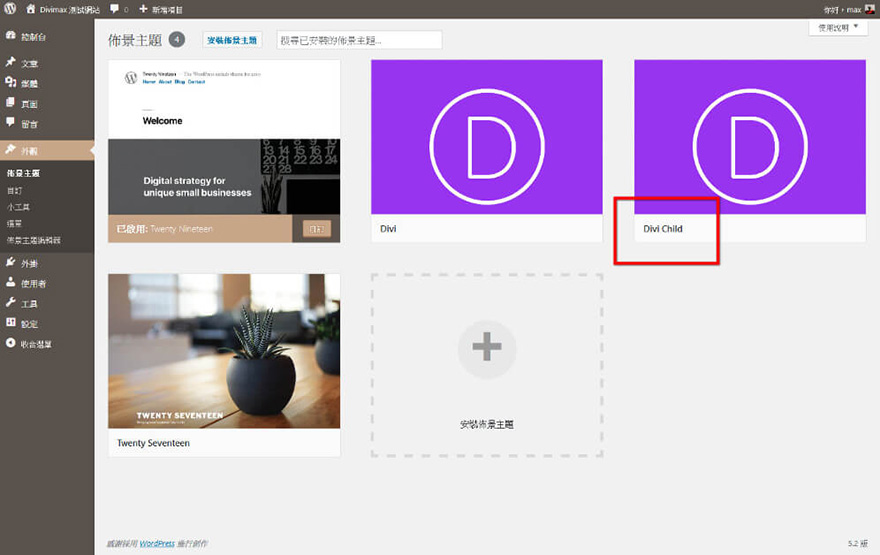
- 回到 WordPress 網站的後台外觀,就可以看見這個剛剛建立好的子佈景主題,啟用以後就可以開始使用了。

子佈景主題外掛程式
- 第二種建立子佈景主題的方法,是透過外掛程式的協助來建立,方便不習慣使用文字編輯軟體來操作的朋友。跟大家推薦的外掛程式是:Child Theme Configurator。
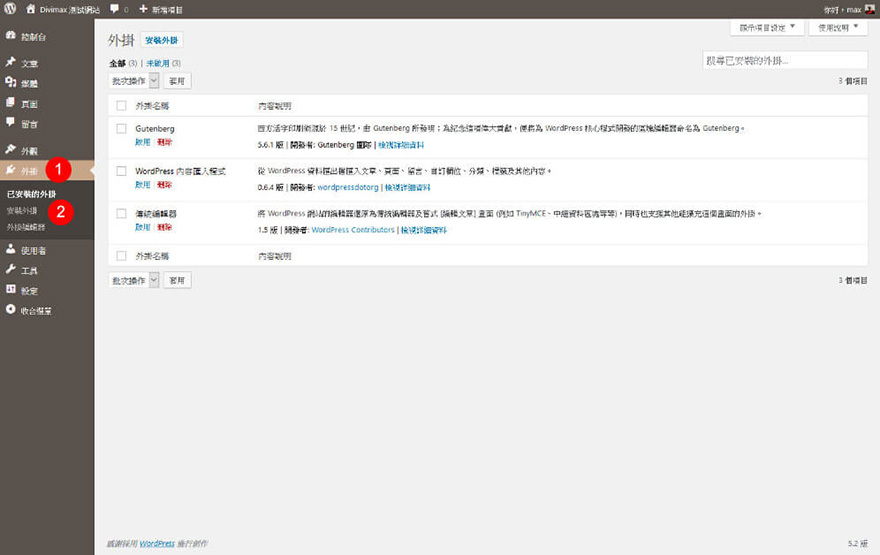
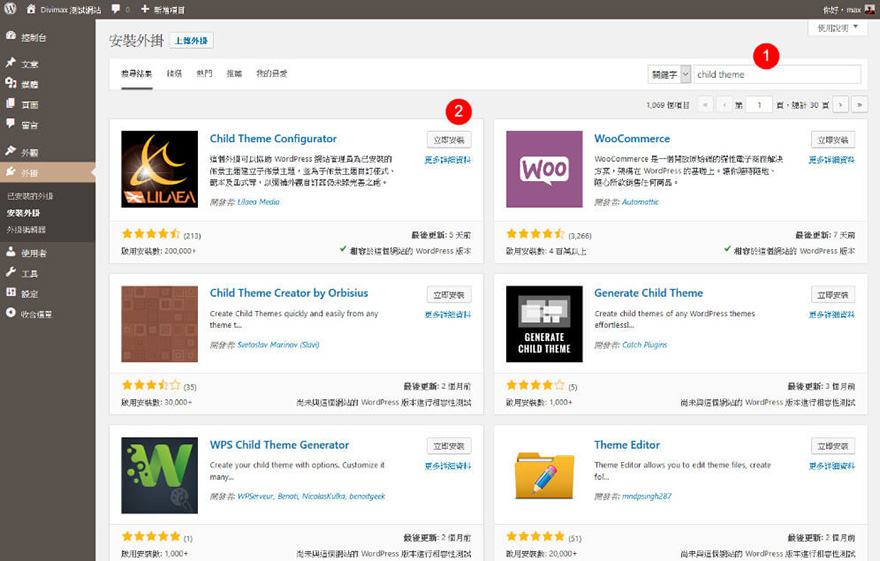
- 在 WordPress 後台的外掛/安裝外掛,關鍵字搜尋時請輸入:Child Theme,可以看到第一個就是今天要介紹的 Child Theme Configurator 外掛程式。
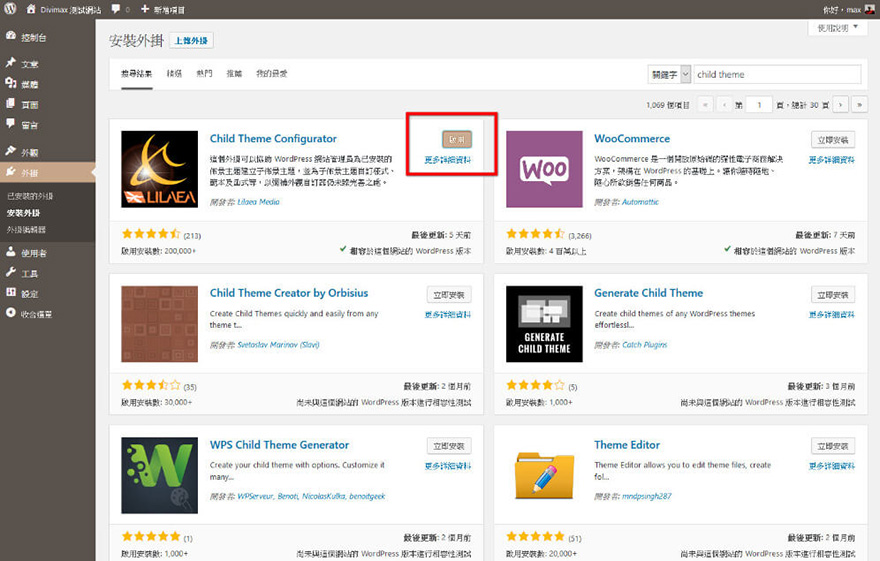
- 接著就請點選安裝,安裝完成直接點選啟用。




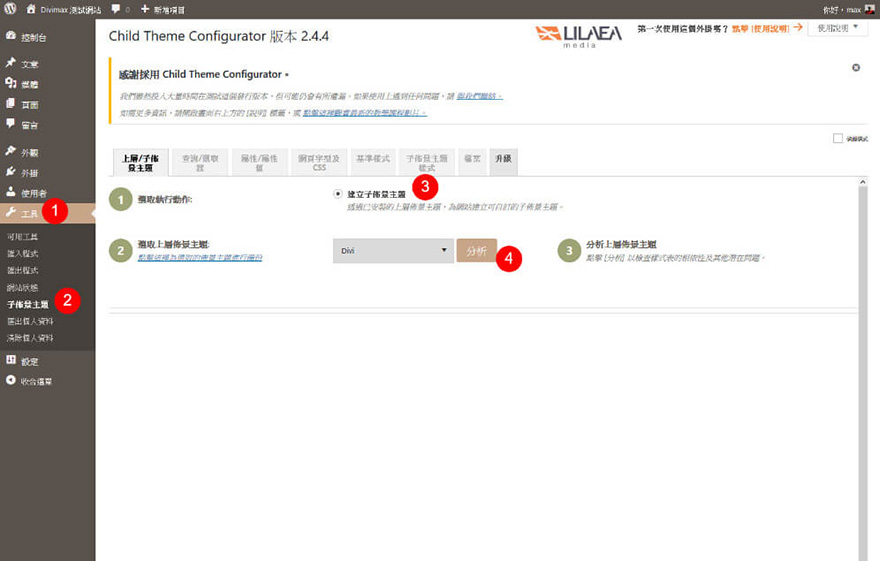
- Child Theme Configurator 啟用以後,請點選工具/子佈景主題,開始為 Divi 佈景主題建立子佈景主題。
- 首先讓外掛程式分析一下佈景主題 Divi,是不是適合建立子佈景主題,還有相關樣式檔案的設計關聯。
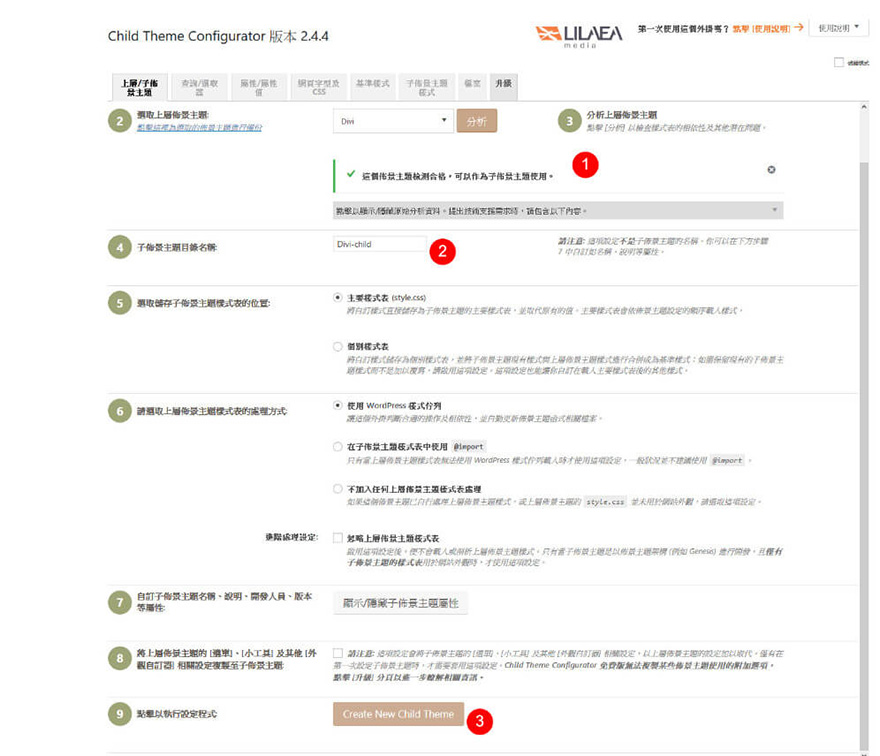
- 檢測完成以後,可以看到外掛程式顯示檢測合格的提示,這樣我們就可以點擊 Create New Child Theme 按鈕,來為 Divi 佈景主題建立子佈景主題。
- 完成以後,可以在外觀看到這個剛建立好的 Divi 子佈景主題,將它啟用,這樣就完成了。



Divi 子佈景主題的建立方式到這裡告一段落,因為很多的客製化設計,都可以建立在子佈景主題裡面,這樣就不需要擔心,這些自訂的設計內容,會因為佈景主題升級,而被覆蓋掉,造成網站錯誤,有使用 Divi 佈景主題的朋友,這絕對是第一個必要的步驟。