Add Social Icons Primary Menu 在選單上新增社群圖示,讓訪客的互動可以更方便!
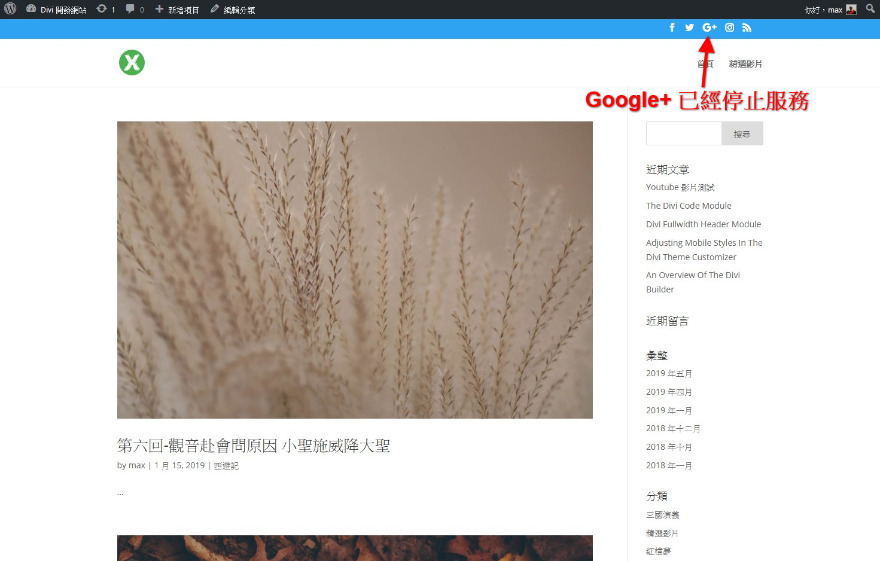
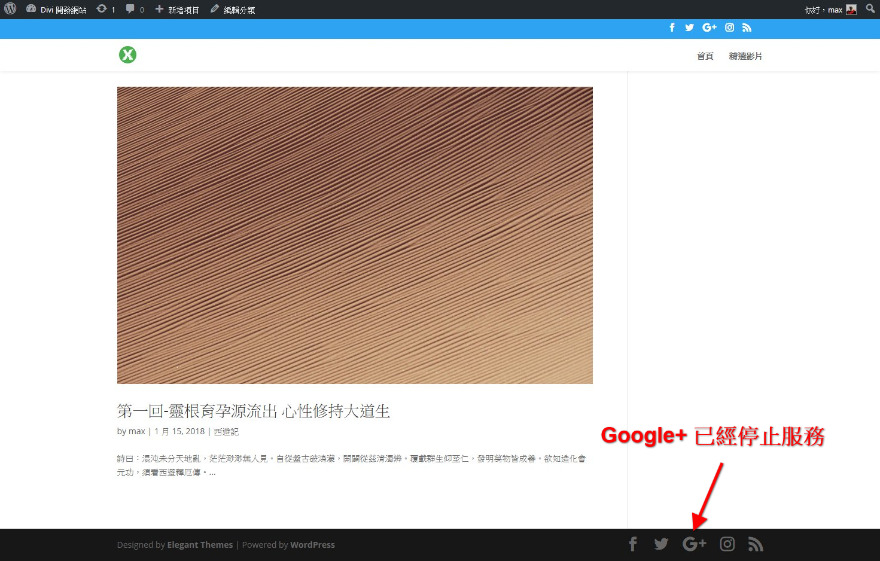
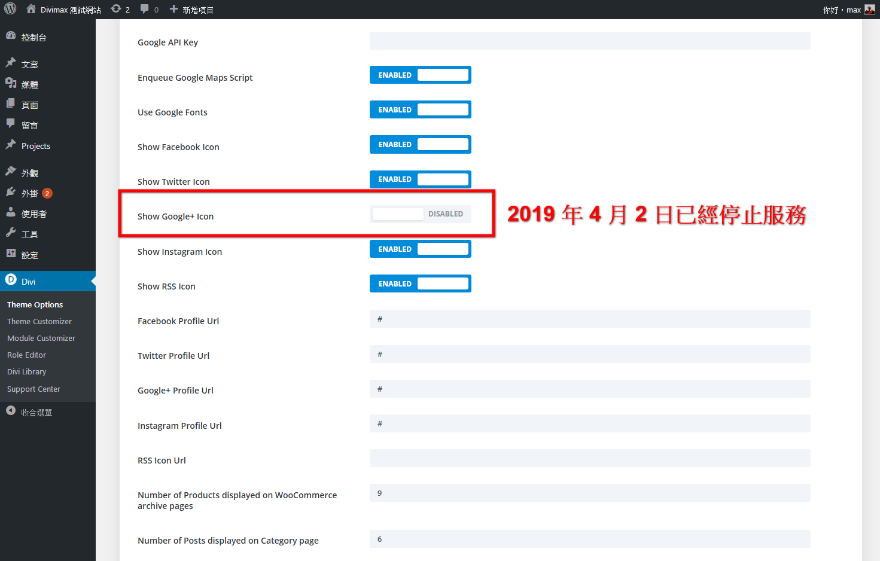
Divi 佈景主題內建就支援幾款常見的社群圖示,有 Facebook、Twitter、Google+、Instagram(圖一、圖二),不過其中的 Google+ 消費者 (個人) 版在 2019 年 4 月 2 日已經停止服務。所以這一項設計在 Divi Theme Options 裡,就變成沒有用途了(圖三)。在 Elegant Themes 官方還沒有做修改設計前,先跟大家分享如何將這個沒有用途的社群圖示,替換成可用的社群圖示(例如:YouTube)。
(圖一)

(圖二)

(圖三)

Add Social Icons Primary Menu
接下來我將示範如何以 YouTube 社群圖示連結來取代 Google+,而這些社群圖示是 Elegant Themes 佈景主題原本就已經內建好的功能。
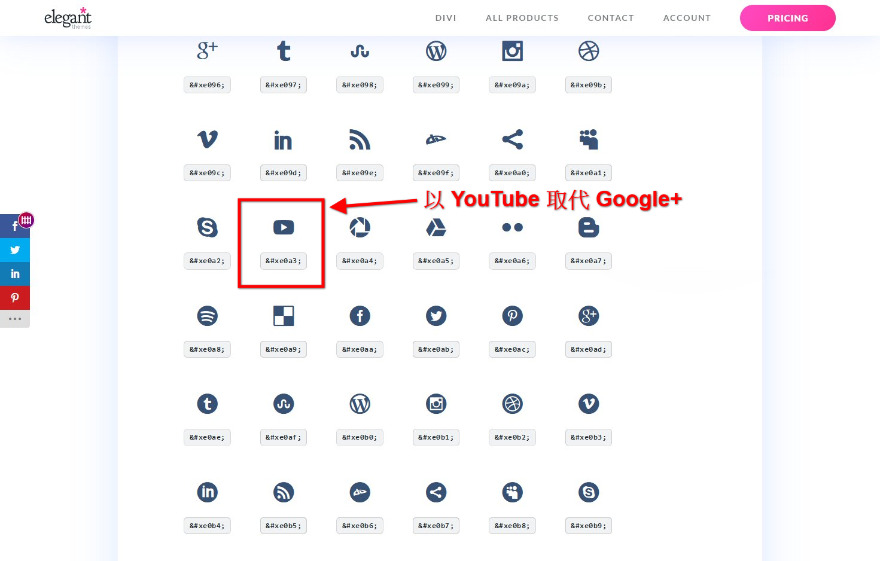
- 前往 Elegant Themes 官網 Elegant Icon Font 社群圖示網頁,找到 YouTube 的 Unicode 對照碼,以 YouTube 來說是:(圖四)。
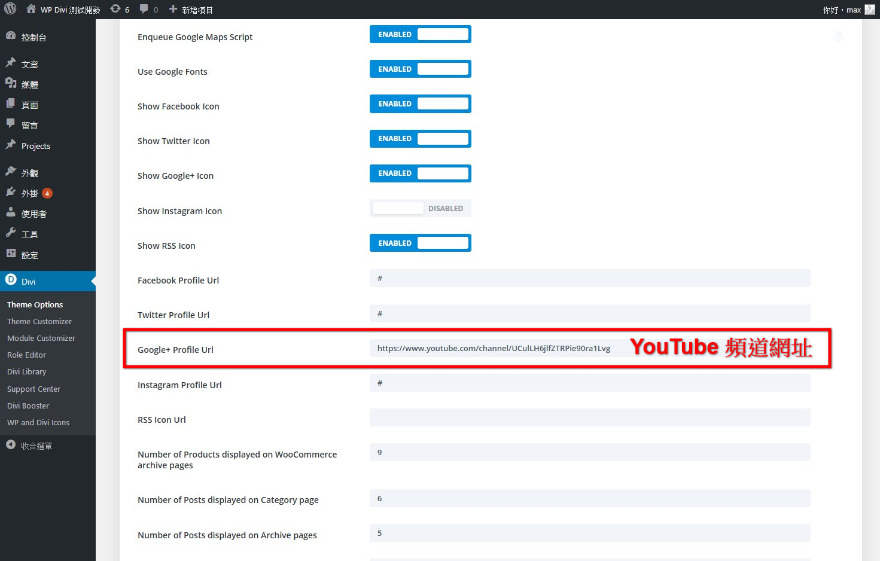
- 接著到控制台的選單欄 Divi/Theme Options/General,找到 Google+ Profile Url,網址請填入 YouTube 頻道網址,例如:https://www.youtube.com/channel/UCulLH6jlfZTRPie90ra1Lvg(圖五)
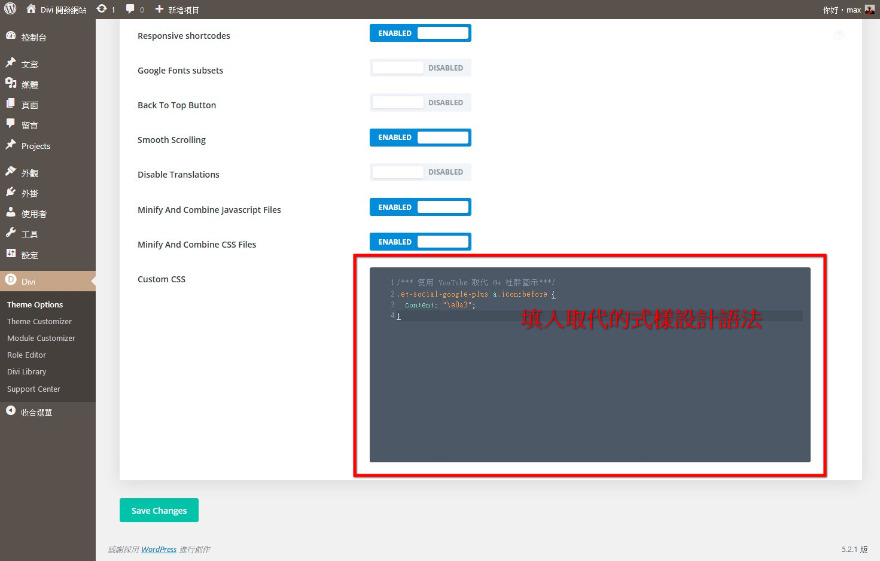
- 設定完成以後,往下到 Custom CSS,填入取代的式樣設計語法(圖六),為了快速轉換 YouTube 式樣設計編碼,將  改成 \e0a3。
(圖四)

(圖五)

(圖六)

式樣取代語法:
/*** 使用 YouTube 取代 G+ 社群圖示***/
.et-social-google-plus a.icon:before {
content: "\e0a3";
}
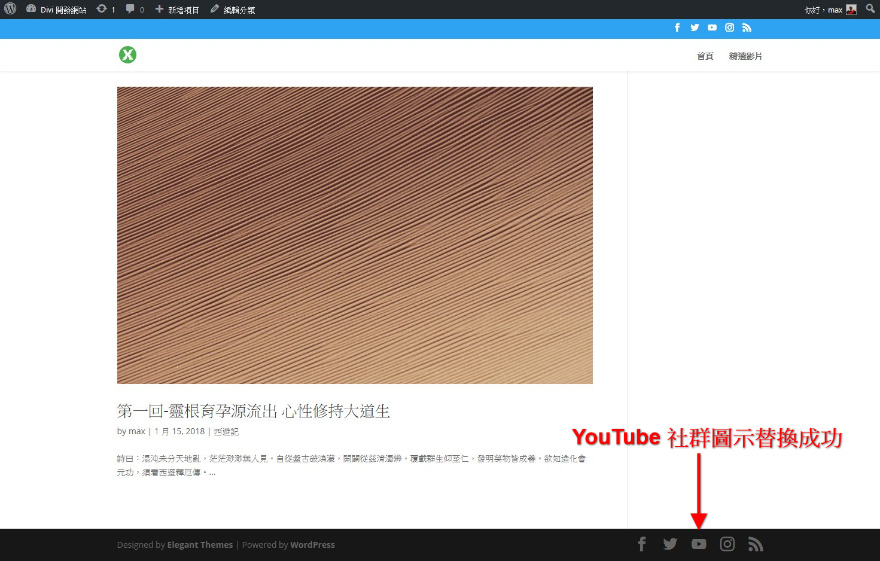
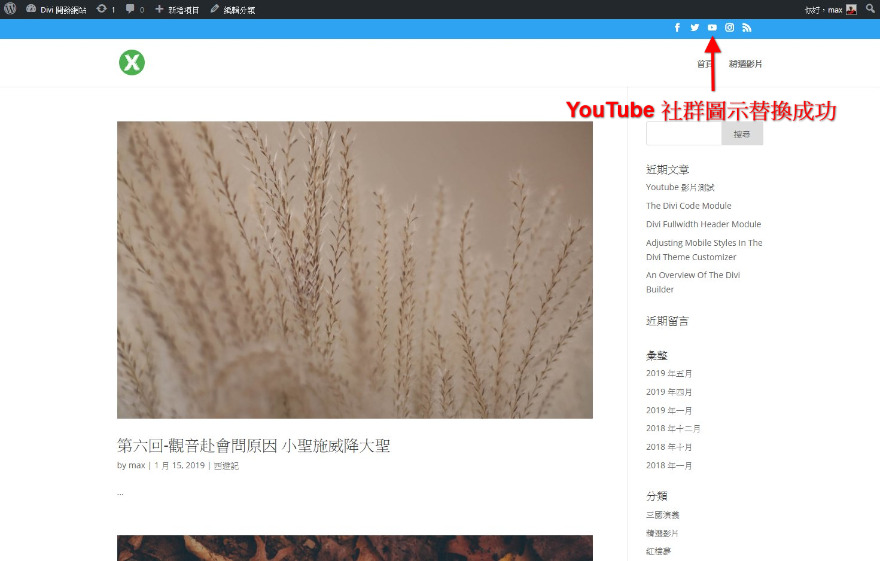
- 設定完成以後,就可以看到 YouTube 社群圖示已經替換成功了(圖七、圖八)。
(圖七)

(圖八)