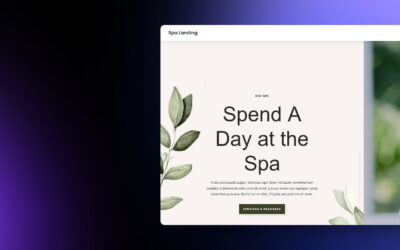
這是一個經常在 Divi 編輯器中常見的功能,在圖片右側展示文字內容。
今天我們將分享一個簡單的技巧設定,讓文字內容可以置中展示,讓圖片與文字陳列更顯得平衡,有興趣的朋友可以參考一下。
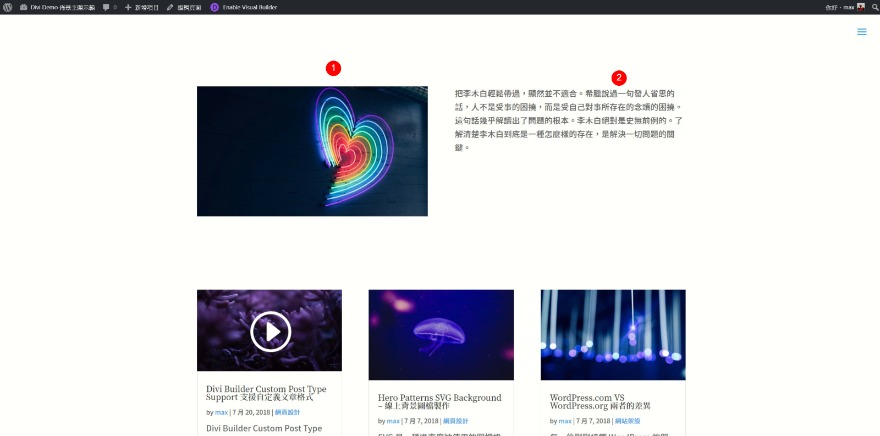
- 修改前的圖片與文字內容,對齊方式是最上方的展示效果如下。
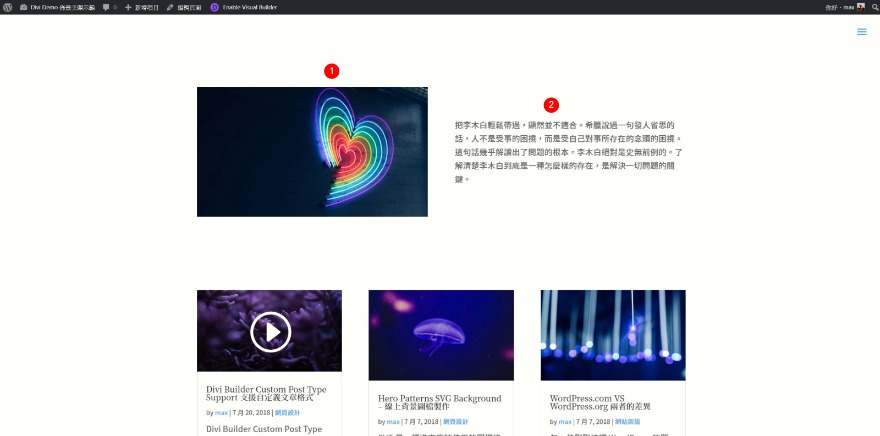
2. 修改後的圖片與文字內容,文字置中的展示效果。
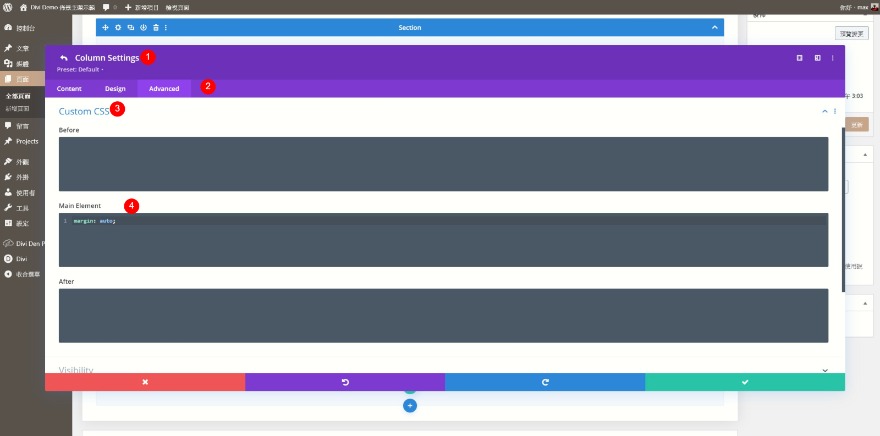
3. 要建置這個效果的步驟如下:
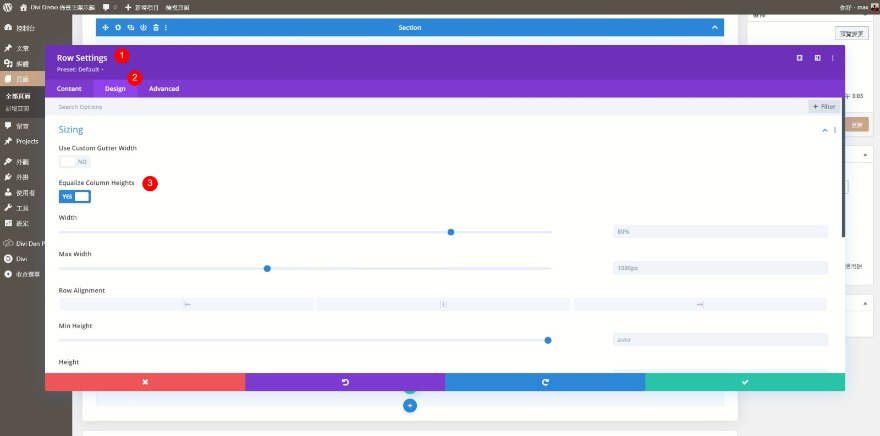
- 開啟 Row Settings/Design/Equalize Column Heights,請啟用(YES)。
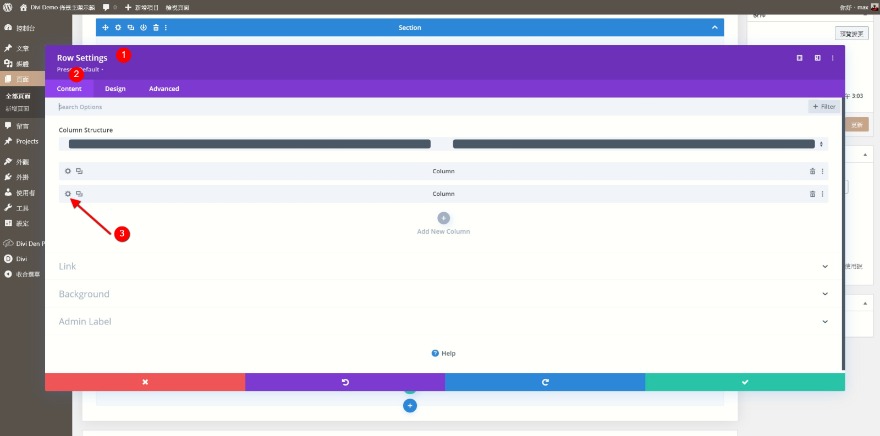
- 接著點選 Row Settings/Content,第二欄的設定。
- 接下來 Column Settings 點選 Advanced/Custom CSS/Main Element,填入式樣語法 margin: auto; 存檔後,這樣就完成了。